تطوير وبرمجة الويب من بين الوظائف الحُره الأكثر طلباً في هذا العالم حيث تُعتبر أدوات برمجة الويب من أهم الأشياء التي يجب على مطوري ومُبرمجي الويب معرفتها من أجل الوصول إلى إحتراف هذا المجال.
سنتناول في هذه التدوينة البسيطة بعض الأدوات المُهمه التي ستُساعدك على إخراج موقع ويب إحترافي خالي من الثغرات الأمنيه وخالي أيضاً من الأخطاء البرمجيه وفي وقت قصير.
1. Website Vulnerability Scanner Tool
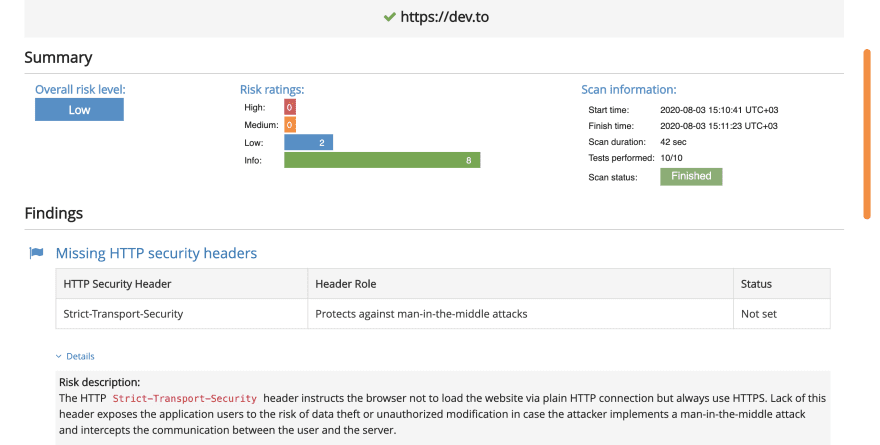
نشهد اليوم الكثير من الهجمات الأمنية التي يتم من خلالها إختراق الكثير من مواقع الإنترنت ، لذلك فهذه الأداة تقوم بفحص الثغرات الامنيه الموجوده في الموقع وهي أداة مجانية على الإنترنت تم تطويرها بواسطة شركة Pentest-Tools المتخصصة في إنتاج أدوات إختبار إختراق التطبيقات وفحص وحماية المواقع.
للإستفاده من هذه الأداه ، عليك فقط الدخول إلى الموقع الذي قد قُمت بتصميمه وبرمجته ثم نسخ رابط الموقع ولصقه في أداة الفحص الموجودة على Pentest-Tools ، وبعدها سيقوم Pentest-Tools بإنشاء تقرير أمان مُفصل حول موقعك.
يوجد بالتأكيد بعض الميزات المدفوعة في هذه الأداه لكن الأدوات المجانية كافية بعض الشئ لتفحص أمان الموقع.
2. Nibbler Tool
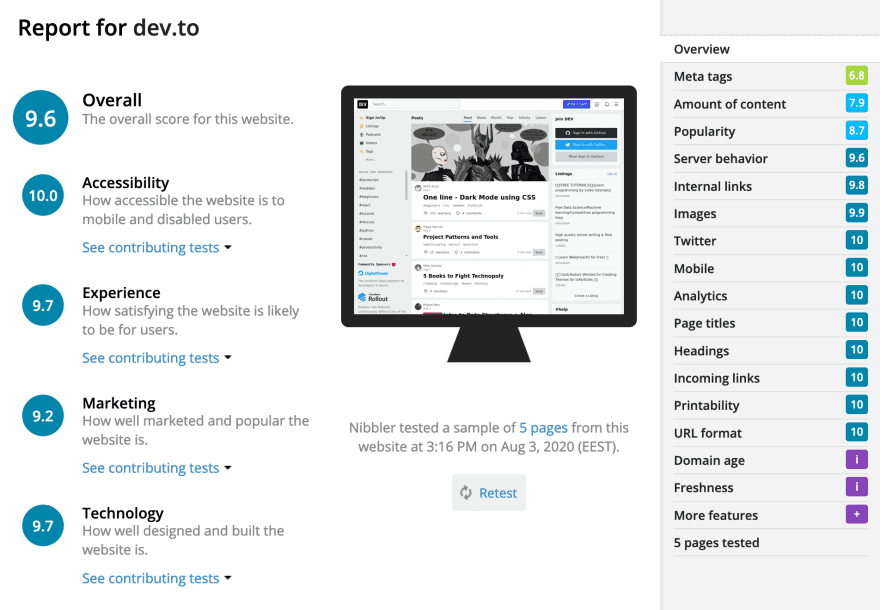
هذه الأداة يُقدمها أحد المواقع المُميزه في تقديم العديد من الخدمات المُخصه للمواقع والتي من ضمنها أداة Nibbler المجانية والتي تقوم بفحص موقعك الإلكتروني من حيث قابلية الإستخدام و درجة التجاوب مع الموبايل وغيرها من الأشياء الأساسيه لنجاح الموقع.
سوف تمنحك هذه الأداة تقرير كامل حول الموقع الذي قُمت بإنشائه بما في ذلك إمكانية الوصول للموقع والبنود الرئيسية لتحسين موقعك لمُحركات البحث.
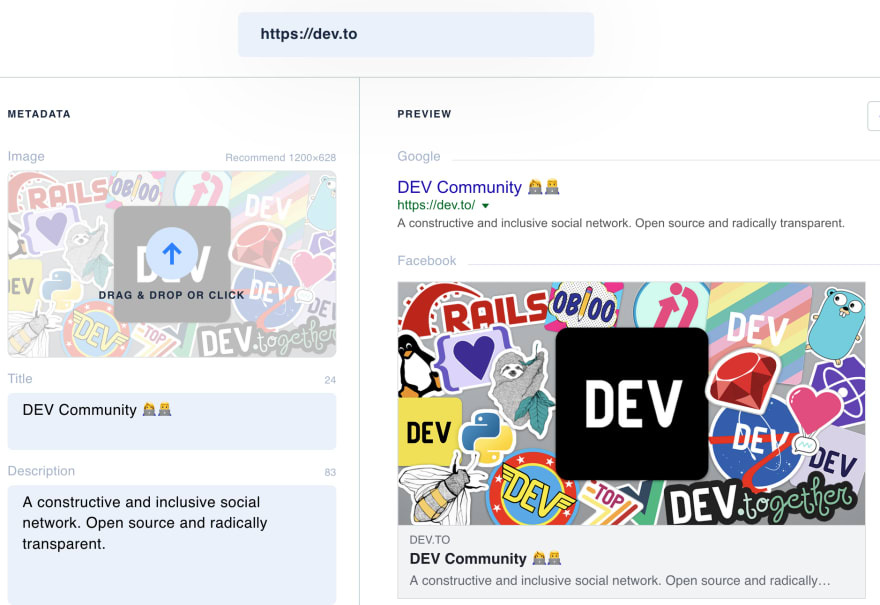
3. Meta Tags
يُمكنك من خلال موقع Meta Tags القيام بعمل تجربة لإمكانية ظهور موقعك على جوجل ومعرفة كيف سيظهر الموقع على أشهر منصات السوشيال ميديا (فيسبوك – تويتر –لينكيدإن – بينتريست ) وذلك للتأكد من العلامات الوصفية لموقعك.
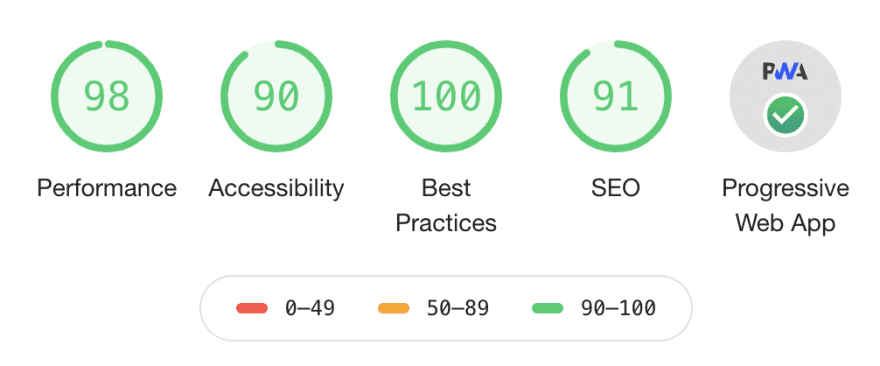
4. Google Lighthouse
تُسمى هذه الأداه بمنارة جوجل وهي أداة مفتوحة المصدر حيث تُستخدم في قياس جودة تصميم صفحات الويب وقياس سُرعتها ومدى سهولة إستعمالها وذلك من خلال إتباع أفضل المُمارسات في تصميم وبرمجه الويب.
تتوفر هذه الأداة لمتصفح جوجل كروم فقط ولكنها حقاً تستحق التجربه.
5. Endtest
Endtest هي منصة ذكية كامله لإنشاء اختبارات مُعقدة للموقع وذلك من أجل معرفة مدى توافق موقعك مع جميع المتصفحات الرئيسية وتحديد الإجرائات التي ستقوم بها عندما يقوم المُستخدم بالدخول إلى الموقع من مُتصفح غير مدعوم.
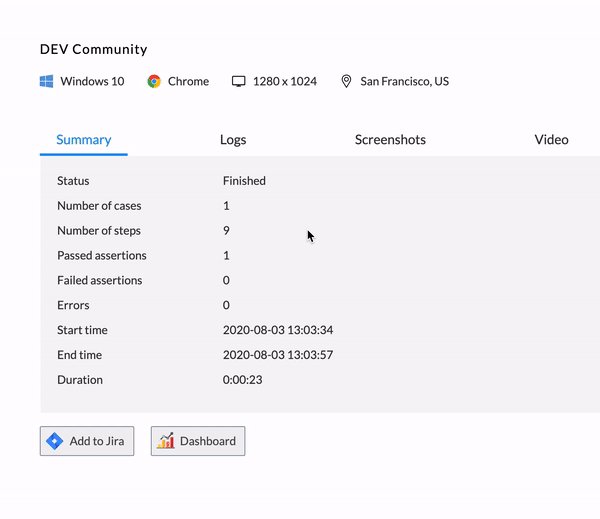
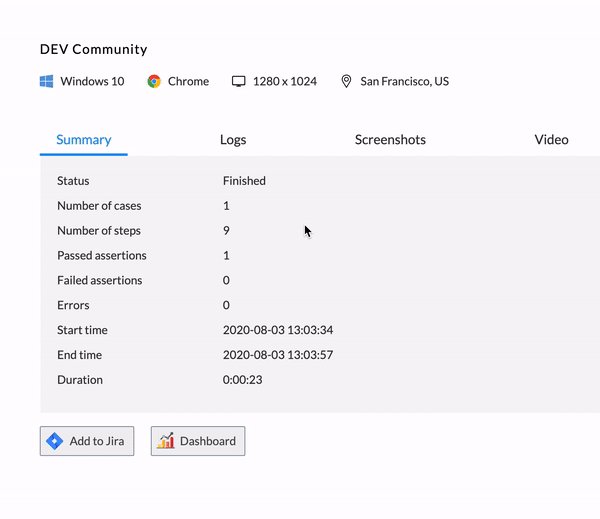
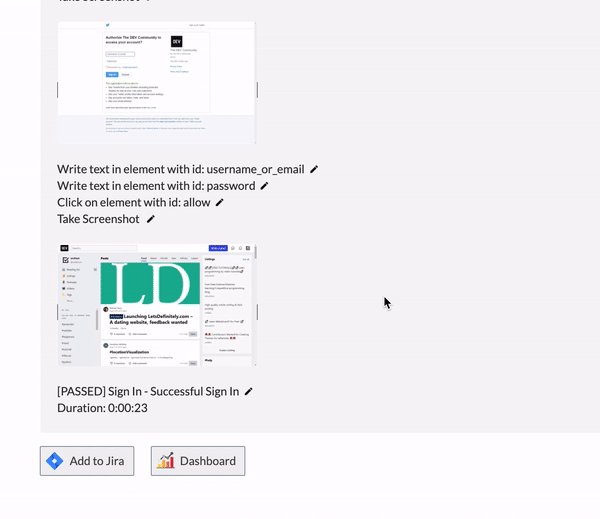
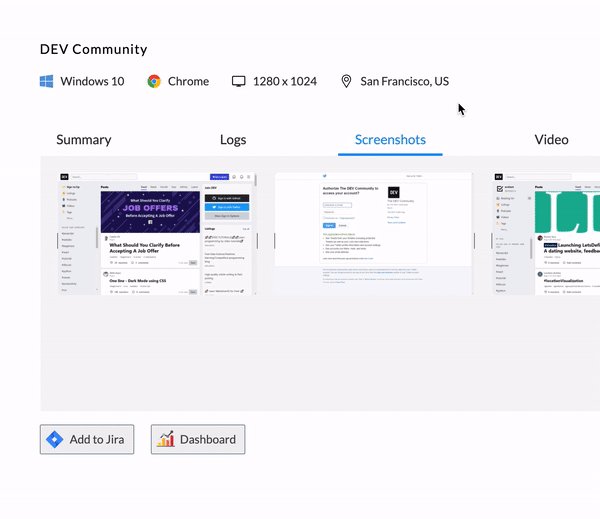
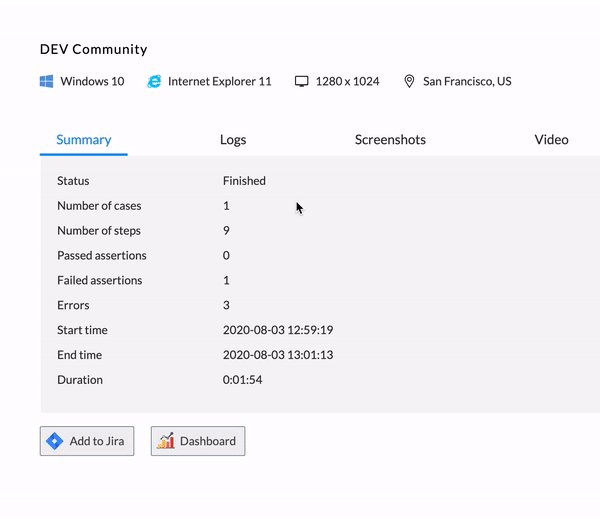
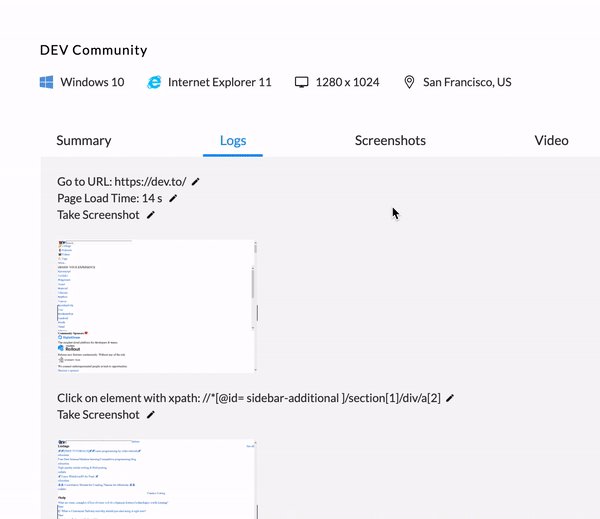
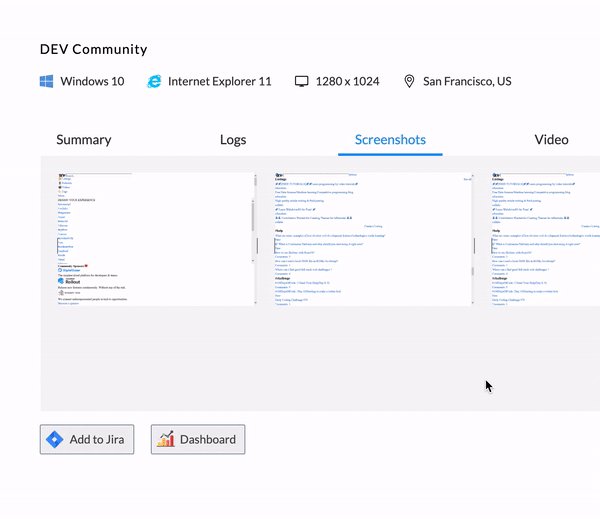
يحتاج الموقع إلى إنشاء حساب عليه أو تسجيل الدخول ، لذا فقد قُمت بإجراء إختبار على أحد المواقع حيث تم فحص الموقع على مُتصفحات عديده مثل جوجل كروم وفايرفوكس وسفاري و مايكروسوفت إيدج وإنترنت إكسبلورر 11.
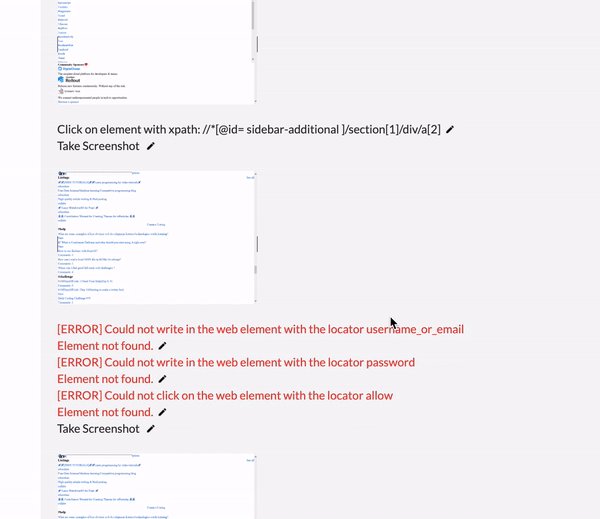
اتضح من نتائج الفحص أن الموقع الذي قُمت بالإختبار عليه لا يعمل بشكل جيد على مُتصفح إنترنت إكسبلورر 11 ، وذلك بالرغم من استخدام الكثير من الإجراءات التي تجعل الموقع يعمل بشكل أفضل في أي مكان ، ولكن كما تعلم فهذا المتصفح قد عفى عليه الزمن.
إليك ما كانت عليه نتائج الفحص:
نتائج فحص الموقع على جوجل كروم:
نتائج فحص الموقع على إنترنت إكسبلورر 11:
6.Loom
Loom هي إضافة مجانية لمُتصفح جوجل كروم حيث تسمح لك بتسجيل شاشتك وكاميرا الويب معاً في نفس الوقت ، ويمكن إستخدامها في التواصل مع الفريق والعُملاء وذلك بدلاً من جدولة إجتماع على زوم وغيره ، كذلك يمكنك أنت وزملاؤك مناقشة المشاريع بشكل مُنظم وتقديم آخر تحديثات المشاريع من خلال الفيديو.
7. Pexels
بالتأكيد نحتاج إلى الكثير من الصور لتجربه الموقع أثناء برمجته وتصميمه ، و Pixels هو موقع يوفر لك العديد من الصور التي يمكنك الحصول عليها بشكل مجاني.
هذا الموقع من أحد المواقع القليلة التي لا تحتاج حتى إلى التسجيل فيها للوصول إلى الصور وهو مفيد بشكل كبير عند إنشاء نموذج أولي للمشاريع ، ولكن تذكر بأن حجم الصور يعمل على زيادة حجم ملفات الموقع كما سيُقلل من سرعه تحميل وتصفح الموقع لذا لا تنسى القيام بضغط الصورة قبل إستعمالها في مشروعك.
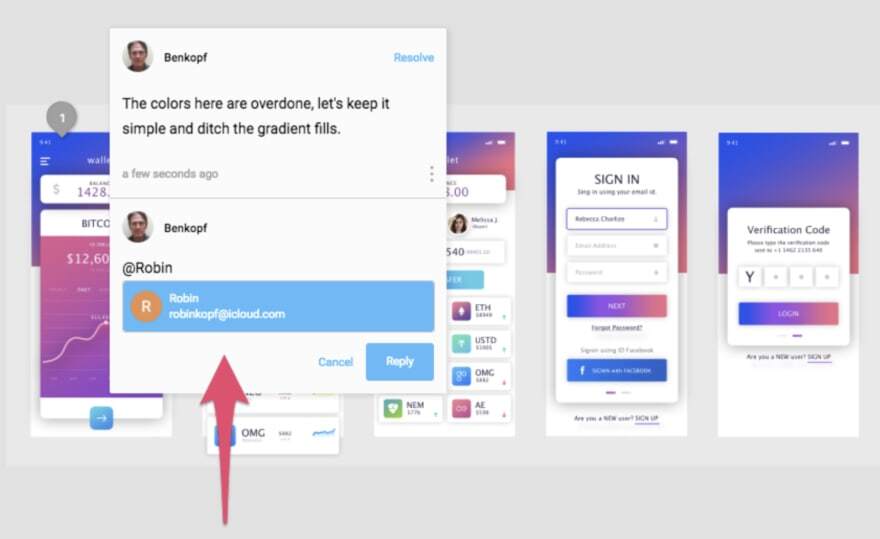
8. Figma
Figma هي أداة معروفه ومشهوره في إنشاء نماذج أولية كمُحاكاه للمشاريع كما يُمكنك بسهولة التعاون مع فريقك في إنشاء تصميم واحد.
هذه الأداة هي المُنافس الأكثر قوة لبرنامج أدوبي XD وكلاهما يحل محل السبورة بشكل أساسي عند التخطيط للمشاريع البرمجية من تطبيقات ومواقع ويب وغيرها.
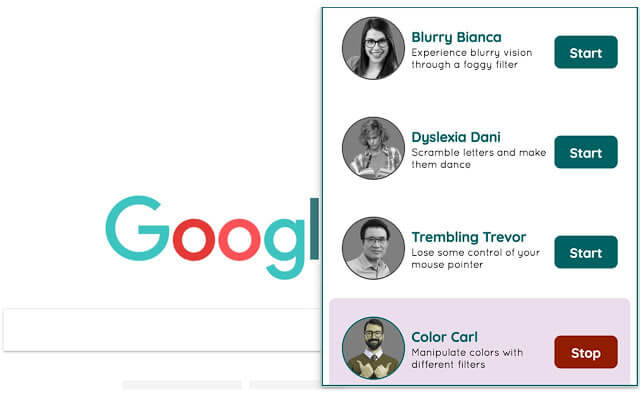
9. Funkify
كثيراً ما تواجهنا العديد من المشاكل عند تصميم موقع ويب يدعم ذوي القدرات الخاصة أو من لديهم ضعف في بصرهم ، لذلك فإضافة Funkify المُخصصه لمُتصفح جوجل كروم ستساعدك على تجربة الموقع مع إجراء إختبار للواجهات ولكن من خلال أعين المُستخدمين ذوي القدرات والإعاقات المُختلفة ، مثل الإعاقة البصرية مثلاً.
بالتأكيد هذه الإضافة رائعة لأنها ستحاكي لك موقعك الذي تعمل عليه ولكن من منظور المستخدمين وخاصة إذا كان موقعك يحتوي على مزايا لذوي القدرات الخاصة.
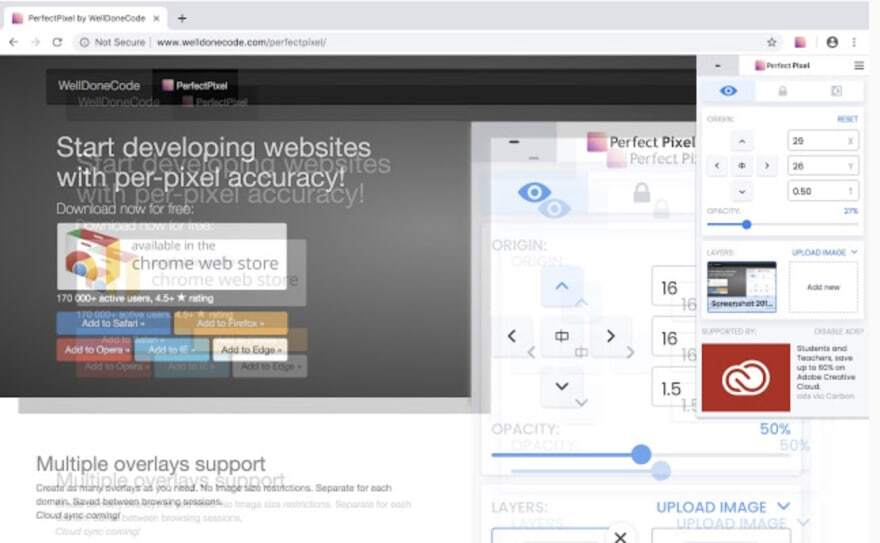
10. PerfectPixel
عندما نُريد أن نقوم بتصميم موقع إلكتروني فبالتأكيد سنقوم باستعمال تصميم جاهز للموقع والبدء في تحويل هذا التصميم إلى كود ، لكن المُشكله تكمُن في الدقه والسرعه التي ستكتب بها الكود لتُخرج الموقع مطابق للتصميم ، ولكن إليك الحل.
PerfectPixel هي إضافه لمُتصفح جوجل كروم والتي تسمح لك بوضع صورة لتصميم الموقع بشكل شفاف على الكود والبدء في كتابة الكود بُناءاً على التصميم دون التنقل بين الشاشات ، كذلك يُمكنك إجراء مُقارنه بين أحجام الخطوط والمقاسات الموجودة في التصميم والأخرى الموجودة في الكود.
بالتأكيد سيأتي اليوم الذي ستقوم فيه بالاستعانة بأداة واحدة على الأقل من هذه القائمة ، إن لم يكن أغلبهم ، لذا أنصحك بوضع علامة مرجعية على هذه الصفحة لأنك عاجلاً أم أجلاً ستحتاجها.
إذا كُنت تستخدم بالفعل أحد الأدوات السابقه أو أفضل منها فيُمكنك إخبارنا بها في التعليقات.